По сути, сервис Kameleoon представляет собой инструментальную панель, которую можно встроить на любой сайт и затем конструировать интерфейс сайта с помощью визуальных инструментов. Как считают разработчики, Kameloon предоставит такие же новые возможности для оформления веб-страниц, какие в свое время предоставил механизм блогов для публикации самых различных статей в Интернете.
Веб-приложение Kameleoon можно интегрировать с любым уже существующим сайтом, быстро дополнив этот сайт профессиональными инструментами дизайна. Kameleoon в режиме редактирования отображается поверх редактируемой веб-страницы. Весь процесс редактирования элементов страницы выполняется в режиме WYSIWYG («Что вижу, то и получаю»). Жан-Ноэль Ривассо (Jean-Noël Rivasseau), основатель и руководитель компании Shoopz, описывает Kameleoon как инструмент, который делает оформление веб-страниц таким же быстрым и простым делом, как публикация новой записи в онлайн-дневнике. Новую методологию авторы Kameleoon назвали «e-webdesign»: возможность менять визуальное оформление в режиме онлайн. Результат своей работы можно видеть сразу же, на той же веб-странице.
Разработка сервиса Kameleoon заняла более 18 месяцев, а основой сервиса стала запатентованная технология, которая позволяет встраивать возможности Kameleoon в любой сайт. По мнению разработчиков, совместимость их нового сервиса с множеством популярных технологий обеспечит беспрепятственную работу практически с любыми ресурсами.
Итак, рассмотрим процедуру использования веб-сервиса Kameleoon.
Прежде всего - заходим на страницу проекта, регистрируемся сами и регистрируем свой сайт:

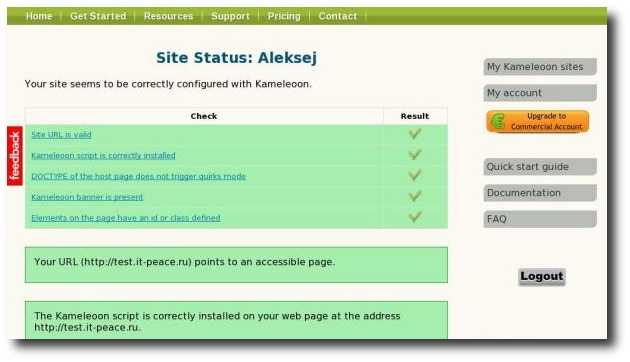
Заходим в "Мой кабинет" и нажимаем "My Kameleoon sites".
Нам необходимо добиться того, чтобы... чтобы получить 5 галочек Ок, и - чтобы статус был полностью отмечен зеленым цветом:

Для этого:
Загружаем с сайта Kameleoon компонент и модуль (если у вас joomla) и инсталлируем стандартным способом.
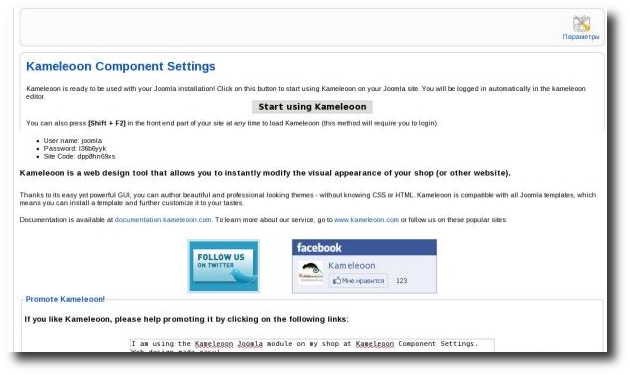
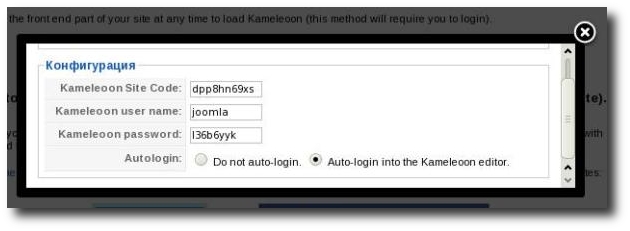
После чего в "Параметрах" (значок в правом верхнем углу)

нам необходимо выставить login-pass своего аккаунта на сайте Kameleon-a, а также - полученный Site Code:

И - нажать "Start using Kameleoon".
Далее. Рекомендация производителя выглядит следующим способом:
Once you've added your site, edit the HTML file on your site according to our online instructions. Copy and paste these two lines:
<script src="http://static.kameleoon.com/kameleoon.js" type="text/javascript"></script>
<script type="text/javascript">Kameleoon.loadSiteProfile("sampleCode");</script>
Don't forget to replace the sample code (sampleCode) by your own site code. Also, the best is to put these lines in the <head> section of the page (just before the </head> closing tag).
Сразу скажу, что, если у вас Joomla, то вставлять код вручную нет необходимости - на то и модуль, не имеющий дополнительных параметров. Проследите только, чтобы он был включен и отображался на всех страницах (название модуля скройте). Если вы разместите этот код в HTML вашего шаблона (а размещается он сразу перед закрывающим тегом </head>), и одновременно активизируете модуль, то система будет ругаться... делайте либо одно, либо другое.
А вот разместить баннер, что является необходимым для использования бесплатной версии Kameleoon - вам придется. Но это несложно; и баннер, как и следовало ожидать - довольно красочный:

Создайте новый mod_custom для него, или вставьте прямо в шаблон - по желанию.
После всего вышеописанного - вы смело можете приступать к использованию сервиса.
Для этого - заходим на страницу сайта и нажимаем Shift + F2:

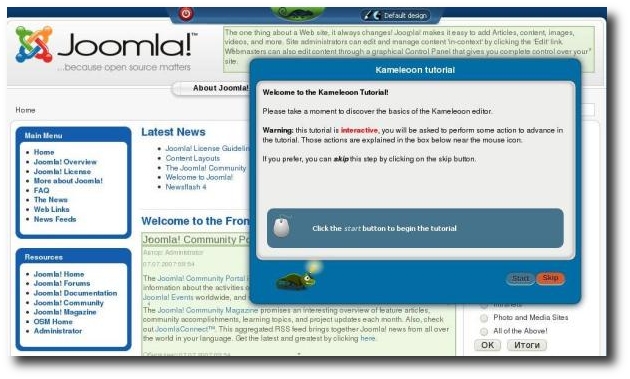
Прежде всего - вы увидите небольшой вводный manual; просмотрите его, он совсем короткий:

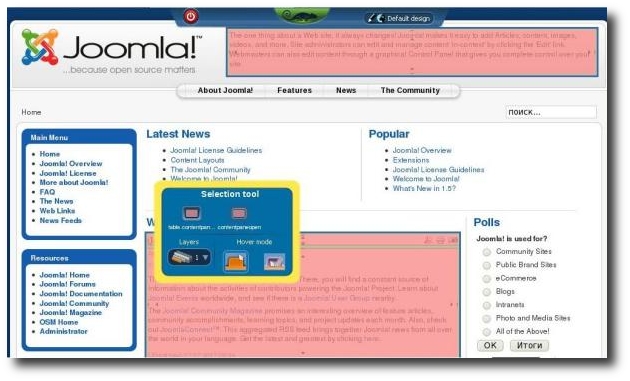
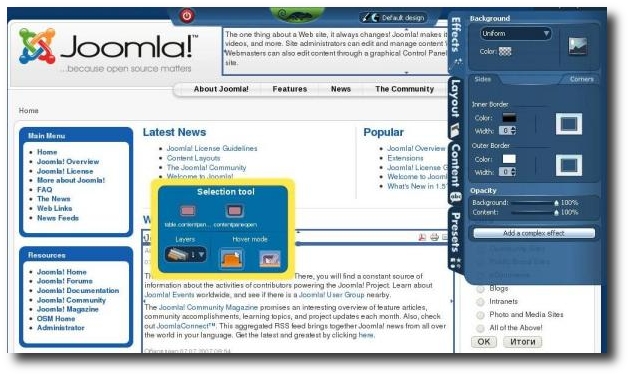
И - добро пожаловать в мир волшебных возможностей Kameleoon:



-----
P.S. Кстати. У вас есть отличная возможность заказать интернет-магазин прямо сейчас!















Комментарии в блоге