Однажды в тени звезд. Фантастика. (15 март 2025)
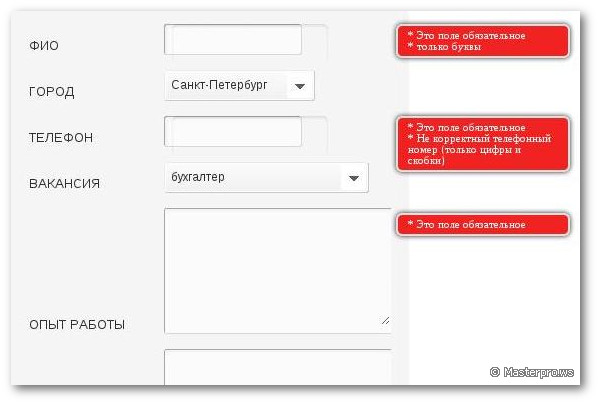
Сотрудники загадочного Института Психологии задумали перестроить сознание обитателей планеты, устранив границы «я» и «не-я», пока процессоры Общемирового Компьютерного Радиуса шептались в своих локальных сетях. Но что-то пошло не так — и голоса зазвучали вразнобой.
Fancy AJAX Contact Form - модуль Joomla 3
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Анонс новой статьи в блоге - Fancy AJAX Contact Form - модуль для Joomla 3 . Велкам по ссылке.
16.05.2016. Почти два года прошло со дня публикации этого топика. Судя по web-аналитике, модуль пользуется популярность, его активно качают. Внимание, не рекомендую этого делать сегодня; в самые ближайшие дни, надеюсь, станет доступен для загрузки новый релиз Fancy AJAX Contact Form - модуль Joomla 3. Это будет уже новый модуль - программный код доработан, контактная форма станет более гибкой, появятся новые стили, также и поддержка recaptcha v.2.0. Только одно неизменно - модуль по-прежнему останется бесплатным и свободным. Спасибо за ваш интерес к данному расширению, и подождите, пожалуйста, еще несколько дней: ссылка на описание и загрузку новой версии модуля обязательно появится здесь, в этом топике.
18.05.2016 - опубликовал. jTriad Contact Form - страничка проекта. Welcome.
- Самое начало. Первая заготовка для модуля .
- Еще один вариант модуля - Fancy AJAX Contact Form with Recaptcha .
- И еще один. Final release . Подробная аннотация в блоге .
- Демо 1
- Демо 2
Здесь же - продолжение разговора, и прежде всего - обещанный способ рассказать о том, как же нам заполнить хоть какими-то опциями админку, бакенд модуля. Продолжаем наши эксперименты: сделаем для начала в xml-файле модуля (любого) вот такой филд:
и затем, зайдя в админку модуля, присвоим этому вновь созданному полю "1email" (обзовите как хотите) некое значение (любое, от балды напишите чего хотите). "Здесь был Вася", допустим. Сделали? - отлично, а теперь уже в php модуля пропишите всего пару строчек , опубликуйте и взгляните, что же там такое опубликовалось на сайте:
Получилось?
Ну и вот. Возможность редактирования пунктов выпадающего списка можете попробовать вывести в админку таким примерно способом:
c адресами электронной почты... ну, все то же самое, разберетесь.
Enjoy!

- serge
-

- Не в сети
- Модератор
-

- Сообщений: 1010
- Спасибо получено: 150
Aleksej пишет: и затем, зайдя в админку модуля, присвоим этому вновь созданному полю "1email" (обзовите как хотите) некое значение (любое, от балды напишите чего хотите). "Здесь был Вася", допустим.
ну вот так примерно могу выглядеть fields в xml-файле:
вставляется сразу после
А я смогу! - А поглядим! - А я упрямый!
- beginner
-

- Не в сети
- Захожу иногда
-

- Сообщений: 62
- Спасибо получено: 1
Aleksej пишет: Возможность редактирования пунктов выпадающего списка можете попробовать вывести в админку таким примерно способом...
Спасибо за статью. И все-таки. Как добиться отправки сообщения с сайта на несколько адресов, причем чтобы вводить разные emai я мог с админки?!
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

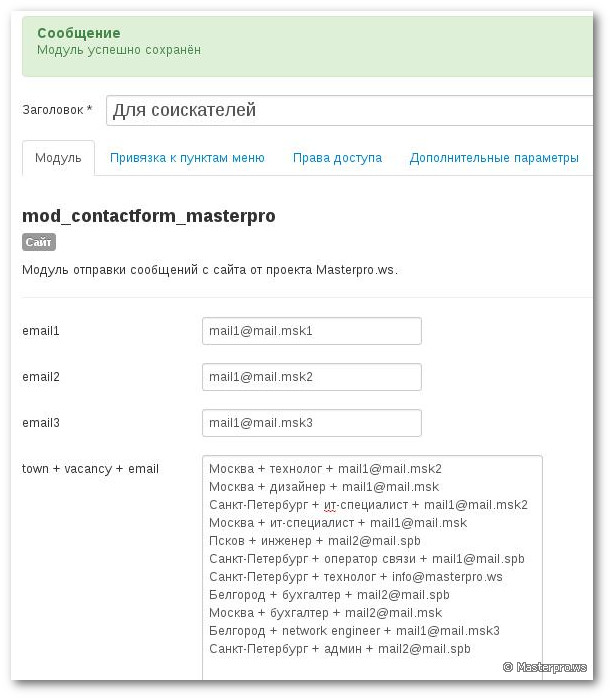
beginner пишет: Как добиться отправки сообщения с сайта на несколько адресов, причем чтобы вводить разные emai я мог с админки?!
Прошу прощения, только сейчас дошли руки ответить.
Итак, step-by-step.
В mod_contactform_masterpro.php пишем где-нибудь в самом конце области php:
и в этом же файле, например, рисуем три скрытых поля, оговаривая, что значения забираем из php:
В submit.php, сразу после
прописываем эти строчки:
и далее все, что по-дефолту было в config_start, убираем:
В mod_contactform_masterpro.xml , в самом конце файла, но перед закрывающим
пишем как-то так:
Ну вот в принципе и все. Только не спрашивайте меня, почему "$category_name"; попросту это первое что пришло в голову.
- beginner
-

- Не в сети
- Захожу иногда
-

- Сообщений: 62
- Спасибо получено: 1
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

beginner пишет: что-то с валидацией текстового поля и алерты отображаются криво...
Вы правы, перезалил архив, скачайте еще раз.
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Aleksej пишет: Чуть позже опубликую подробную, насколько смогу, аннотацию...
Опубликовал; равно как и новую версию модуля . Теперь это полноценный модуль Joomla 3.*.
- beginner
-

- Не в сети
- Захожу иногда
-

- Сообщений: 62
- Спасибо получено: 1
Aleksej пишет: Возможность редактирования пунктов выпадающего списка можете попробовать вывести в админку таким примерно способом:
Code:<option value = "<?=$params->get('1email'); ?>"><?=$params->get('1email'); ?></option>
А можно чуть более развернуто этот момент? не совсем ясно.
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

beginner пишет: А можно чуть более развернуто этот момент? не совсем ясно.
Ок. Все это касается второй ревизии модуля; не третьей.
1. В файле mod_contactform_masterpro.xml добавляем возмоность редактирования элементов выпадающего списка; число их зависит только от вас :
2. В файле mod_contactform_masterpro.php убираем статичный dropdown-список и применяем следующую конструкцию:
Внес изменения в модуль, можно просто скачать и посмотреть.