Коротко; суть в следующем.
На сайте размещаются файлы скрипта - основная библиотека
cufon-yui.js и файл скрипта шрифта, например
"ваш-шрифт_400.font.js", который генерируется из ваших шрифтовых файлов на страничке разработчика.
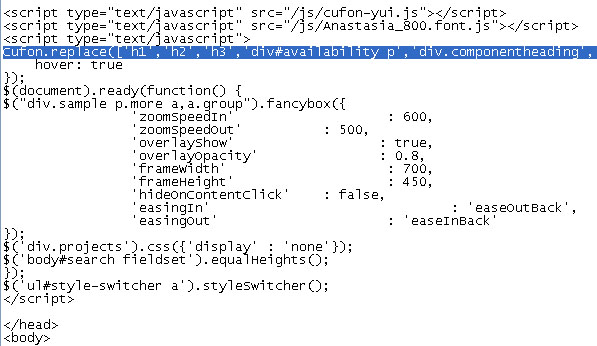
Затем данные файлы подключаются в хеадер шаблона, а также - прописывается скрипт автозамены заголовков, блоков, стилей и прочего:
В выделенной строке прописывается автозамена интересующих вас элементов, которые и будут заменены сгенерированным вами шрифтом.
Основная библиотека
cufon доступна по
этой ссылке
; из контекстного меню" - сохранить как".
JS скрипт вашего шрифта генерируется
здесь
из простейших TTF, OTF и PFB шрифтов с вашего копмьютера.
Существует и расширение Joomla, которое добавляет описанную поддержку пользовательских шрифтов:
plugin_kc_cufon