Плагин
SeoLinks представляет собой удобный инструмент
SEO-оптимизатора для внутренней перелинковки сайта. Он позволяет составить набор слов или словосочетаний и назначить им ссылки. Плагин будет заменять в тексте сайта найденные слова и заменять их на соответствующие ссылки. Набор слов или словосочетаний отделяется от назначенной им ссылки знаком "=". Если одной ссылке вы хотите назначить несколько слов или словосочетаний, то их следует перечислить через запятую. В случае назначения нескольких пар слово=ссылка, их необходимо разделять переходом на новую строку. Из каждого набора слов плагин ищет и делает ссылкой в тексте только одно слово или фразу, которую первую найдет.
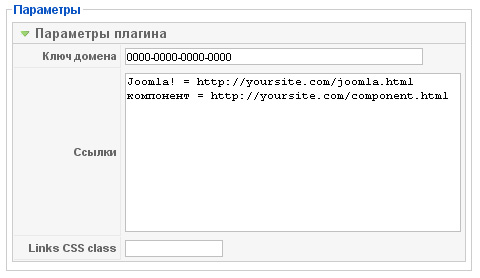
Например: мы хотим, чтобы на нашем сайта слово "Joomla!" было ссылкой на страницу описывающую CMS Joomla!. В настройках плагина мы делаем запись следующего вида:
Code:
Joomla! = http://yoursite.com/joomla.html
Если нам нужно, чтобы и слово "Joomla!" и фраза "CMS Joomla!" вела на одну и ту же страницу, то в настройках плагина мы делаем следующую запись:
Code:
Joomla!, CMS Joomla! = http://yoursite.com/joomla.html
Если необходимо, чтобы помимо этого еще фраза "компонент Joomla" стала ссылкой на страницу, повествующую о том, "что такое компонент Joomla" - делаем следующее:
Code:
Joomla!, CMS Joomla! = http://yoursite.com/joomla.html
компонент Joomla = http://yoursite.com/component.html
Загрузить расширение:
скачать seoLinks
Домашняя страница проекта
Кстати, рекомендую вашему вниманию.
На сайте разработчика выложен ряд интересных и полезных расширений
Joomla -
Компонент gMap
, позволяющий:
Создавать типы объектов
Задавать собственные маркеры типам объектов
Задавать местоположение объекта на карте
Задавать подробное описание объекта, которое будет отображено на отдельной странице
Компонент использует карту
Google.
Модуль simpleForm2
Модуль
simpleForm2 отличается от модуля simpleForm тем, что тут код написания формы превратился в мета-язык + в сам код формы можно вписывать
HTML код, JavaScript, CSS... Элементы этого метаязыка выглядят также как и в
XML, за исключением того, что в
XML-тэг обрамляется знаками больше, меньше, а тут вместо этих знаков нужно использовать фигурные скобки. Т.е. элемент в
XML коде формы выглядит так:
Code:
<element label="Ваше имя" type="text" required="required" error="Введите ваше имя" />
А в мета-языке
simpleForm2 так:
Code:
{element label="Ваше имя" type="text" required="required" error="Введите ваше имя" /}
Плагин disAllow
Плагин
disAllow обрабатывает весь код страниц сайта и запрещает поисковым системам индексировать внешние ссылки размещенные на вашем сайте. Особенность этого плагина в том, что он обрабатывает ВЕСЬ код страницы. Т.е. он обработает даже ту ссылку, которая находится в футере, да и вообще, в любой части страницы.
Плагин niceText
Плагин
niceText позволяет сделать текст на сайте красивее. С ним у вас нет необходимости использовать только стандартные шрифты для отображения текста на сайте. Помимо этого при использовании этого плагина текст будет отображен со сглаживанием, что улучшает его визуальное восприятие.