- Сообщений: 10
- Спасибо получено: 0
Кнопка на форуме меньше, чем надпись на ней
- lomshakov
- Автор темы
- Не в сети
- Новый участник
-

Less
Больше
14 года 4 мес. назад - 14 года 4 мес. назад #1
от lomshakov
lomshakov создал тему: Кнопка на форуме меньше, чем надпись на ней
Последнее редактирование: 14 года 4 мес. назад пользователем Aleksej.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- Nikita-Belousov
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 4
- Спасибо получено: 0
14 года 4 мес. назад #2
от Nikita-Belousov
Nikita-Belousov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
а кнопка то просто картинкой делается? или же текст в html + css?
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- lomshakov
- Автор темы
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 10
- Спасибо получено: 0
14 года 4 мес. назад - 14 года 4 мес. назад #3
от lomshakov
lomshakov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
Если посмотреть исходный код веб-страницы:
Code:
<form action="index.php?option=com_kunena" name="markAllForumsRead" method="post">
<input type="hidden" name="markaction" value="allread" />
<input type="submit" class="kbutton button ks" value="Пометить все форумы как прочитанные" />
<input type="hidden" name="3a5c65e5c3e63d3979f97be039fa58c9" value="1" /> </form>
Последнее редактирование: 14 года 4 мес. назад пользователем lomshakov.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Nikita-Belousov
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 4
- Спасибо получено: 0
14 года 4 мес. назад #4
от Nikita-Belousov
Nikita-Belousov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
ну просто к классам "kbutton button" ну задать ширину
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Nikita-Belousov
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 4
- Спасибо получено: 0
14 года 4 мес. назад #5
от Nikita-Belousov
Nikita-Belousov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
скинь css этих классов kbutton button
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- lomshakov
- Автор темы
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 10
- Спасибо получено: 0
14 года 4 мес. назад #6
от lomshakov
lomshakov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
задал поиск, чтобы найти "kbutton button ks", нашел в одном файле listcat.php
Code:
<form action="<?php echo KUNENA_LIVEURLREL; ?>" name="markAllForumsRead" method="post">
<input type="hidden" name="markaction" value="allread" />
<input type="submit" class="kbutton button ks" value="<?php echo JText::_('COM_KUNENA_GEN_MARK_ALL_FORUMS_READ'); ?>" />
<?php echo JHTML::_( 'form.token' ); ?>
</form>
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- lomshakov
- Автор темы
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 10
- Спасибо получено: 0
14 года 4 мес. назад #7
от lomshakov
lomshakov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
черт с ней, удалил эту кнопку с сайта (div-блок)
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-

- Не в сети
- Модератор
-

14 года 4 мес. назад - 14 года 4 мес. назад #8
от Aleksej
Взял - и удалил.
Блин, куда бы на форуме эту надпись в h1 пришпандорить, чтоб сходу в глаза бросалась... про firebug и ему подобные расширения для браузеров.
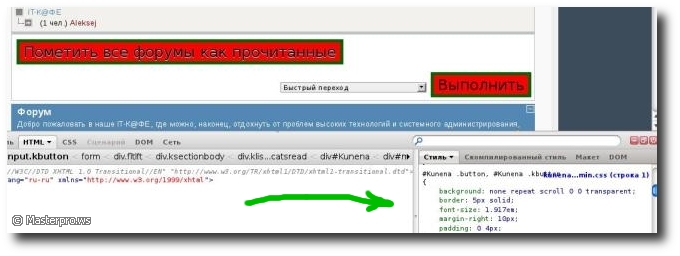
Одно-два движения ведь только сделать, и все сразу видно прекрасно - где, в каком файле, какой стиль за что отвечает и даже какой номер строчки в css-файле. Цвет меняй, бордюр, размеры, шрифты... тут же наживую можно поэкспериментировать, в браузере прям (вот я огромную красную кнопку сделал, с зеленым бордюром, см. на скрине), затем - если покатит - внести изменения уже в css. Ну никаких проблем, даже пятиклассник сообразит - что к чему. Хоть светло-буро-малиновой вы эту кнопку сделайте и увеличьте на порядок - пять секунд все это займет:
Aleksej ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
Ай, молодца, вот это по-нашему. :laugh:lomshakov пишет: черт с ней, удалил эту кнопку с сайта (div-блок)
Взял - и удалил.
Блин, куда бы на форуме эту надпись в h1 пришпандорить, чтоб сходу в глаза бросалась... про firebug и ему подобные расширения для браузеров.
Одно-два движения ведь только сделать, и все сразу видно прекрасно - где, в каком файле, какой стиль за что отвечает и даже какой номер строчки в css-файле. Цвет меняй, бордюр, размеры, шрифты... тут же наживую можно поэкспериментировать, в браузере прям (вот я огромную красную кнопку сделал, с зеленым бордюром, см. на скрине), затем - если покатит - внести изменения уже в css. Ну никаких проблем, даже пятиклассник сообразит - что к чему. Хоть светло-буро-малиновой вы эту кнопку сделайте и увеличьте на порядок - пять секунд все это займет:
Последнее редактирование: 14 года 4 мес. назад пользователем Aleksej.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- lomshakov
- Автор темы
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 10
- Спасибо получено: 0
14 года 4 мес. назад #9
от lomshakov
lomshakov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
"...в каком файле, какой стиль за что отвечает и даже какой номер строчки в css-файле..."
Алексей, помогите, не могу разобраться в какой css-файле вносить изменения.
Алексей, помогите, не могу разобраться в какой css-файле вносить изменения.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- lomshakov
- Автор темы
- Не в сети
- Новый участник
-

Less
Больше
- Сообщений: 10
- Спасибо получено: 0
14 года 4 мес. назад #10
от lomshakov
lomshakov ответил в теме Re: Кнопка на форуме меньше, чем надпись на ней
все, рассмотрел название файла.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.