Как создать всплывающие окна на сайте
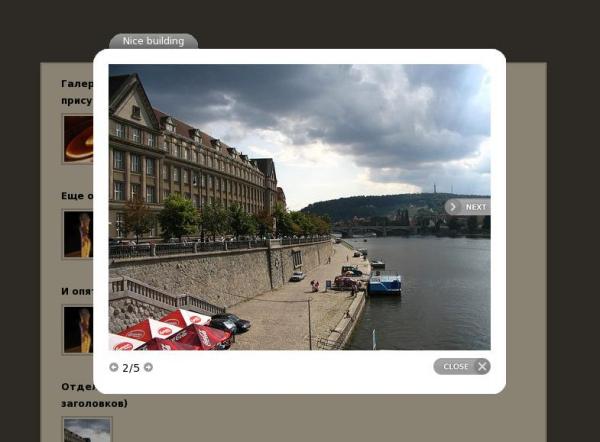
Pretty Photo, плагин
JQuery, создан и работает с целью показа изображений – как одиночных, так и в составе набора (галереи). Правда, в настоящее время уже и не только:
prettyPhoto is a jQuery based lightbox clone. Not only does it support images, it also add support for videos, flash, YouTube, iFrames. It’s a full blown media lightbox.
Корректно работает в современных версиях браузеров -
IE, Opera, Firefox, Safari.
License:
Creative Commons Attribution 2.5.
Порядок работы:
Подключаем
JQuery, плагин и стили:
Code:
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="css/prettyPhoto.css" type="text/css" media="screen" charset="utf-8" />
Возможно, вы захотите поддержать IE6, прописав:
Code:
<!--[if IE 6]>
<script src="js/DD_belatedPNG_0.0.7a-min.js"></script>
<script>
DD_belatedPNG.fix('.pp_left,.pp_right,a.pp_close,a.pp_arrow_next,a.pp_arrow_previous,.pp_content,.pp_middle');
</script>
<![endif]-->
Добавляем к нужным нам ссылкам на изображения атрибут
rel=»prettyPhoto».
Пример:
Если изначально
Code:
<a href="images/fullscreen/1.jpg" title="Description"><img src="/images1.jpg" alt="Picture 1 title" /></a>
То должно быть
Code:
<a href="images/fullscreen/1.jpg" rel="prettyPhoto" title="Description"><img src="/images1.jpg" alt="Picture 1 title" /></a>
Все несложно.
Если необходимо отображать описание к изображению – помещаем текст описания в значение атрибута ‘title’ ССЫЛКИ.
если нужно отображать заголовок у окошка с изображением – текст заголовка помещаем в значение атрибута ‘alt’ ИЗОБРАЖЕНИЯ.
Наконец, инициализируем плагин:
Code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto();
});
</script>
Инициализация может быть, к слову, и такой:
Code:
<script type="text/javascript" charset="utf-8">
$(document).ready(function(){
$("a[rel^='prettyPhoto']").prettyPhoto({
animationSpeed: 'normal',
padding: 40,
opacity: 0.35,
showTitle: true,
allowresize: true,
counter_separator_label: '/',
theme: 'light_rounded'
});
});
</script>
Расшифровка параметров:
- animationSpeed – скорость анимации. Возможные варианты: ‘fast’, ‘slow’, ‘normal’
- padding – padding для изображения
- opacity – коэффициент прозрачности области, заполняющей все пустой пространство. Значение может быть в интервале от 0 до 1.
- showTitle – показывать/не показывать заголовки. Варианты: ‘true’, ‘false’
- allowresize – разрешить или запретить скрипту изменять размеры изображения и тем самым подстраиваться под размер окна браузера. Возможные вариатны: ‘true’, ‘false’
- counter_separator_label – разделитель в счетчике изображений в галерее. Например, «3/5» – третье изображение из пяти. Вот значок “/» вы можете заменить на что-нибудь другое.
- theme – тема оформления. Возможные варианты: ‘light_rounded’, ‘light_rounded’, ‘dark_rounded’, ‘light_square’, ‘dark_square’.
Чтобы организовать переход между изображениями внутри лайтбокса, измените
rel=»prettyPhoto» на
rel=»prettyPhoto« у каждого изображения из набора.
Примеры кода
Страница проекта
P.S. Для нелюбителей копаться в программном коде!
Посетите
страницу разработчика
соответствующего плагина для
Joomla.