- Сообщений: 23
- Спасибо получено: 0
Однажды в тени звезд. Фантастика. (15 март 2025)
Сотрудники загадочного Института Психологии задумали перестроить сознание обитателей планеты, устранив границы «я» и «не-я», пока процессоры Общемирового Компьютерного Радиуса шептались в своих локальных сетях. Но что-то пошло не так — и голоса зазвучали вразнобой.
Extended menu для joomla
- Ivanov83
-
 Автор темы
Автор темы
- Не в сети
- Осваиваюсь на форуме
-

Less
Больше
15 года 4 мес. назад #1
от Ivanov83
Ivanov83 создал тему: Extended menu для joomla
Помоги поставить extended меню, нужно красивое, для сайта, выпадающее.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- Aleksej
-

- Не в сети
- Модератор
-

15 года 4 мес. назад - 15 года 4 мес. назад #2
от Aleksej
Aleksej ответил в теме Extended menu для joomla
Очень красивое меню.
Прежде всего скачиваем модуль с домашней страницы , заодно любуемся, как это все может выглядеть.
Устанавливаем ("Расширения" - "Установить/удалить" - "Файл пакета" - "Обзор" - "Загрузить файл и установить").
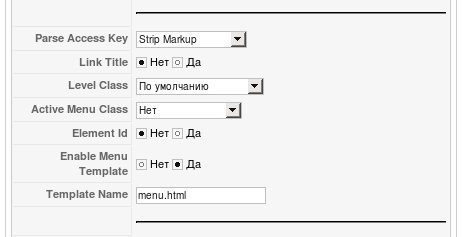
Заходим в Менеджер модулей, выбираем только что установленный, выбираем позицию и меню для него, опции: Enable Menu Template – Да Template Name – menu.html.
Опять идем на сайт производителя, вот на эту страничку , и выбираем стиль меню; скачиваем соответствующий архив, который нужно распаковать в каталог твоего шаблона:
/public_html/templates/"Название шаблона"
Для проверки: должно получиться так, что menu.html окажется рядом, в одном каталоге с index.php.
А вот теперь будем подключать menu.css к css шаблона. Нет, ничего страшного; попросту копируем все содержимое файла menu.css в template.css (ищем его в папке используемого шаблона).
Пожалуй, это все. Должно работать.
Прежде всего скачиваем модуль с домашней страницы , заодно любуемся, как это все может выглядеть.
Устанавливаем ("Расширения" - "Установить/удалить" - "Файл пакета" - "Обзор" - "Загрузить файл и установить").
Заходим в Менеджер модулей, выбираем только что установленный, выбираем позицию и меню для него, опции: Enable Menu Template – Да Template Name – menu.html.
Опять идем на сайт производителя, вот на эту страничку , и выбираем стиль меню; скачиваем соответствующий архив, который нужно распаковать в каталог твоего шаблона:
/public_html/templates/"Название шаблона"
Для проверки: должно получиться так, что menu.html окажется рядом, в одном каталоге с index.php.
А вот теперь будем подключать menu.css к css шаблона. Нет, ничего страшного; попросту копируем все содержимое файла menu.css в template.css (ищем его в папке используемого шаблона).
Пожалуй, это все. Должно работать.
Последнее редактирование: 15 года 4 мес. назад пользователем Aleksej.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Ivanov83
-
 Автор темы
Автор темы
- Не в сети
- Осваиваюсь на форуме
-

Less
Больше
- Сообщений: 23
- Спасибо получено: 0
15 года 4 мес. назад #3
от Ivanov83
Ivanov83 ответил в теме Extended menu для joomla
Aleksej писал(а):
Это как?
копируем все содержимое файла menu.css в template.css
Это как?
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-

- Не в сети
- Модератор
-

15 года 4 мес. назад #4
от Aleksej
Aleksej ответил в теме Extended menu для joomla
Ivanov83 писал(а):
Да по-простому. В нижнюю часть файла, туда, где заканчивается код шаблона.
Через буфер обмена; Ctrl-A, Ctrl-C и Ctrl-V.
Чтобы не забыть, напишите небольшой коммент.
Aleksej писал(а):
копируем все содержимое файла menu.css в template.css
Это как?
Да по-простому. В нижнюю часть файла, туда, где заканчивается код шаблона.
Через буфер обмена; Ctrl-A, Ctrl-C и Ctrl-V.
Чтобы не забыть, напишите небольшой коммент.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.