Однажды в тени звезд. Фантастика. (15 март 2025)
Сотрудники загадочного Института Психологии задумали перестроить сознание обитателей планеты, устранив границы «я» и «не-я», пока процессоры Общемирового Компьютерного Радиуса шептались в своих локальных сетях. Но что-то пошло не так — и голоса зазвучали вразнобой.
Allrounder - Joomla template
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Собственно - можно было и не приводить скриншот... так как именно этот template красуется на сайте, странички которого вы в данный момент перелистываете.
Перечислим лишь основные особенности; приведены на сайте разработчика (простите за возможные неточности в переводе - очень плохо с немецким):
Среди новых возможностей ALLROUNDER шаблона:
- Это абсолютно бесплатно
- Динамической или фиксированной ширины
- Очень модифицируемый
- Сложный макет
- Светлый или темный CSS Layout
- Бесчисленное количество позиций модулей
- Высокая производительность
- Расширенная типографика
- Suchmachienenfreundliches Макет
- Совместимость со всеми современными браузерами (IE6 и Firefox 2 также поддерживаются)
- Действительный и перспективный код
- Бестабличный макет
- Тройная система меню
Комментарий разработчика:
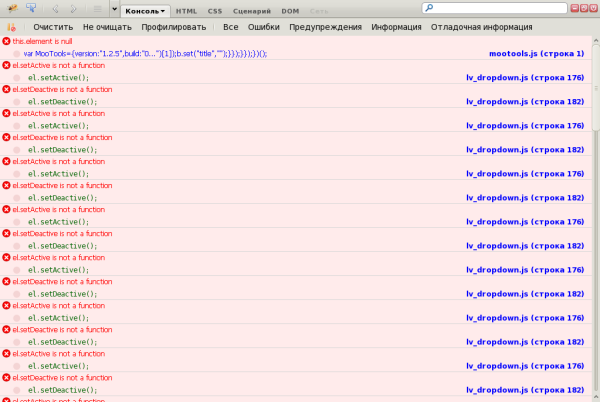
Неприятно, да?#204 LernVidSamstag, 09. April 2011
@Aleksej,
This is because Mootools 1.12 is the reference for the dropdown menu in the Allrounder template.
Try to disable the system plugin "mootools upgrade", because this plugin forces an other Mootools framework than 1.12.
Хотя, в принципе, решить проблему так или иначе несложно.
Но я поступил иначе... суть в том, что выпадающее меню мне на сайте и не нужно; не вижу в нем пока что необходимости... и я последовал совету разработчика, который, как всегда, был очень любезен и не замедлил с ответом:
Таким образом - конфликт был устранен и проблема решена; если столкнетесь с аналогичной ситуацией - воспользуйтесь этим советом... а впрочем - автор замечательного шаблона и ряда других никогда не откажет вам в помощи.#209 LernVidDienstag, 12. April 2011
Aleksej you have 2 options to get the Javascript to work.
1. Disable the Motools Upgrade Plugin in the backend
2. Comment away some Javascript files.
You can exclude the Javascript file for the Dropdown menu in the file head_includes.php on line 70.
Code: <script type="text/javascript" src="templates/<?php echo $this->template ?>/js/lv_dropdown.js"></script>
Simply set it uneder html comments like this:
Code: <!-- <script type="text/javascript" src="templates/<?php echo $this->template ?>/js/lv_dropdown.js"></script> -->
Try if everything works, and let me know if yes or not.
Ссылка на сайт разработчика - внизу, в футере.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- Жора
-

- Не в сети
- Завсегдатай
-

- Сообщений: 217
- Спасибо получено: 6
И что такое Светлый или темный CSS Layout, где доступ к этому выбору?
Спортивно аналитический сайт, прогнозы и ставки.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Попробовал навскидку изменить цвет body background и module-h3 background... все пашет. Роскошный template, еще лучше стал.
Действительно, параметров столько, что немудрено и запутаться. Но автор предусмотрел и это; при наведении курсора на тот или иной стиль - выскакивает рисунок-подсказка, где, помимо прочего, указан цвет по-дефолту.
Sorry, где ты это видишь? Я так вот навскидку не нашел.что такое Светлый или темный CSS Layout, где доступ к этому выбору?
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.