Однажды в тени звезд. Фантастика. (15 март 2025)
Сотрудники загадочного Института Психологии задумали перестроить сознание обитателей планеты, устранив границы «я» и «не-я», пока процессоры Общемирового Компьютерного Радиуса шептались в своих локальных сетях. Но что-то пошло не так — и голоса зазвучали вразнобой.
Прогресс-бар через CSS3
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Less
Больше
14 года 4 мес. назад - 14 года 4 мес. назад #1
от Aleksej
Aleksej создал тему: Прогресс-бар через CSS3
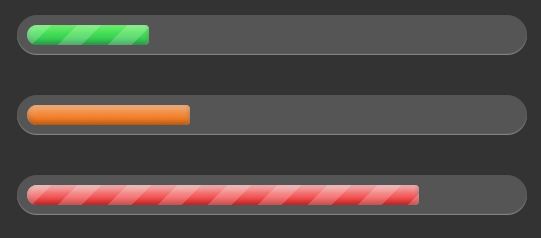
Взгляните - вот лишь несколько вариантов в качестве примера:
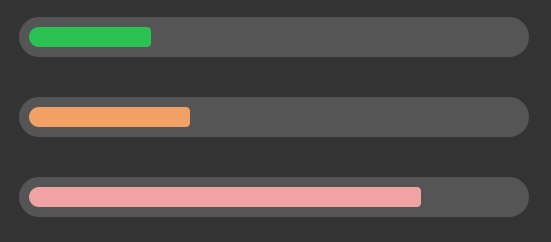
И, первую очередь - заметим, речь в данной статье ни в коем случае не об изображении, а только о возможностях CSS3! Вследствие того, что автор данной статьи является профессиональным дизайнером, учтена и функция отката для неновых версий браузеров. Взгляните - вот так все это выглядят в Opera 11, который лишь частично поддерживает параметры CSS3:
Также заметим, что в браузерах, начисто лишенных поддержки CSS3, полосы смотрятся ещё более упрощенно.
Увидеть демо
Загрузить файлы
Основа HTML
Сама полоса представляет собой div с классом. Внутри него мы разместим span, который будет действовать в качестве «заполненной» области полосы прогресса. Этого можно добиться посредством строчной стилизации. Здесь нам нужно, чтобы полоса "понимала" - в какой мере она должна быть заполнена, и именно в таких случаях применяются строчные элементы. Альтернативным вариантом CSS будут классы, типа «fill-10-percent», «fill-one-third» и так далее.
Основа:
Начало CSS
Оболочка div’а – это и есть, собственно, указатель прогресса в нашей полосе. Для нас совершенно нет необходимости задавать параметр ширины для того, чтобы она распространялась на всю ширину родительского блочного элемента. Но, если желаете - сможете и задать параметр. Параметр высоты - любой. Он равен 20 пикселей, но вы также сможете изменить его на свой вкус. Далее - давайте закруглим углы во всех браузерах, в которых это возможно, и выставим внутреннюю тень для придания эффекта глубины.
Span внутри призван заполнять часть полосы прогресса. Давайте решим отображение блочного типа - с параметром высоты в 100%; т.е. растянем его на всю доступную область. Далее - воспользуемся некоторым кодом CSS3 для создания градации и закругления углов.
Другие цвета
Возможно, окажется нелишним изменить цвет. Для этого - добавьте класс с именем «orange» или «red» к оболочке div’а, и эта проблема будет решена.
Полосы
В наших силах также добавить интересный «полосатый» эффект посредством добавления еще одного элемента поверх нашего span’а, и затем - задав ему повторяющуюся CSS-градацию. В контексте семантики, это лучше всего удастся реализовать посредством псевдоэлемента, поэтому именно так мы и поступим - зададим ему абсолютную позицию над конкретной областью нашего span’а (у которого уже задано относительное значение позиции), а затем закруглим углы таким образом, чтобы полосы смотрелись опрятно.
Анимация полос
На сегодняшний день только лишь Firefox 4 способен анимировать псевдо-элементы, и только браузеры семейства Webkit умеют делать пошаговую анимацию. Поэтому, увы, у нас не так уж и много возможностей... Если же вы считаете, что анимация необходима - добавим ещё один span и зададим браузерам семейства Webkit эту задачу.
Span теперь идентичен псевдоэлементу, поэтому воспользуемся теми же значениями...
Избегаем дублирования...
Теперь - сместим позиционирование фона дальше на значение, которое совпадает с его размером:
И обзовем все это анимацией:
Возможно, нам следовало оставить привязку анимации и к псевдоэлементу, чтобы все это заработало, как только браузеры Webkit будут поддерживать эту функцию.
Анимация заполненной ширины
К сожалению, мы не сможем анимировать элемент при автоматической или натуральной ширине, что, вероятно даёт возможность анимации строчных элементов.
Автор адаптировал элемент для баг-трэкеров всех популярных браузеров, но сегодня это не поддерживается. Вместо этого - воспользуемся jQuery. Установите оригинальную ширину, принудительно уменьшите её до нуля, а затем анимируйте:
Пожалуй, это все.
Прочесть оригинал статьи
И, первую очередь - заметим, речь в данной статье ни в коем случае не об изображении, а только о возможностях CSS3! Вследствие того, что автор данной статьи является профессиональным дизайнером, учтена и функция отката для неновых версий браузеров. Взгляните - вот так все это выглядят в Opera 11, который лишь частично поддерживает параметры CSS3:
Также заметим, что в браузерах, начисто лишенных поддержки CSS3, полосы смотрятся ещё более упрощенно.
Увидеть демо
Загрузить файлы
Основа HTML
Сама полоса представляет собой div с классом. Внутри него мы разместим span, который будет действовать в качестве «заполненной» области полосы прогресса. Этого можно добиться посредством строчной стилизации. Здесь нам нужно, чтобы полоса "понимала" - в какой мере она должна быть заполнена, и именно в таких случаях применяются строчные элементы. Альтернативным вариантом CSS будут классы, типа «fill-10-percent», «fill-one-third» и так далее.
Основа:
Code:
<div class="meter">
<span style="width: 25%"></span>
</div>
Начало CSS
Оболочка div’а – это и есть, собственно, указатель прогресса в нашей полосе. Для нас совершенно нет необходимости задавать параметр ширины для того, чтобы она распространялась на всю ширину родительского блочного элемента. Но, если желаете - сможете и задать параметр. Параметр высоты - любой. Он равен 20 пикселей, но вы также сможете изменить его на свой вкус. Далее - давайте закруглим углы во всех браузерах, в которых это возможно, и выставим внутреннюю тень для придания эффекта глубины.
Code:
.meter {
height: 20px; /* Can be anything */
position: relative;
background: #555;
-moz-border-radius: 25px;
-webkit-border-radius: 25px;
border-radius: 25px;
padding: 10px;
-webkit-box-shadow: inset 0 -1px 1px rgba(255,255,255,0.3);
-moz-box-shadow : inset 0 -1px 1px rgba(255,255,255,0.3);
box-shadow : inset 0 -1px 1px rgba(255,255,255,0.3);
}
Span внутри призван заполнять часть полосы прогресса. Давайте решим отображение блочного типа - с параметром высоты в 100%; т.е. растянем его на всю доступную область. Далее - воспользуемся некоторым кодом CSS3 для создания градации и закругления углов.
Code:
.meter > span {
display: block;
height: 100%;
-webkit-border-top-right-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomleft: 20px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
background-color: rgb(43,194,83);
background-image: -webkit-gradient(
linear,
left bottom,
left top,
color-stop(0, rgb(43,194,83)),
color-stop(1, rgb(84,240,84))
);
background-image: -moz-linear-gradient(
center bottom,
rgb(43,194,83) 37%,
rgb(84,240,84) 69%
);
-webkit-box-shadow:
inset 0 2px 9px rgba(255,255,255,0.3),
inset 0 -2px 6px rgba(0,0,0,0.4);
-moz-box-shadow:
inset 0 2px 9px rgba(255,255,255,0.3),
inset 0 -2px 6px rgba(0,0,0,0.4);
position: relative;
overflow: hidden;
}
Возможно, окажется нелишним изменить цвет. Для этого - добавьте класс с именем «orange» или «red» к оболочке div’а, и эта проблема будет решена.
Code:
.orange > span {
background-color: #f1a165;
background-image: -moz-linear-gradient(top, #f1a165, #f36d0a);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f1a165),color-stop(1, #f36d0a));
background-image: -webkit-linear-gradient(#f1a165, #f36d0a);
}
.red > span {
background-color: #f0a3a3;
background-image: -moz-linear-gradient(top, #f0a3a3, #f42323);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f0a3a3),color-stop(1, #f42323));
background-image: -webkit-linear-gradient(#f0a3a3, #f42323);
}
Полосы
В наших силах также добавить интересный «полосатый» эффект посредством добавления еще одного элемента поверх нашего span’а, и затем - задав ему повторяющуюся CSS-градацию. В контексте семантики, это лучше всего удастся реализовать посредством псевдоэлемента, поэтому именно так мы и поступим - зададим ему абсолютную позицию над конкретной областью нашего span’а (у которого уже задано относительное значение позиции), а затем закруглим углы таким образом, чтобы полосы смотрелись опрятно.
Code:
.meter > span:after {
content: "";
position: absolute;
top: 0; left: 0; bottom: 0; right: 0;
background-image:
-webkit-gradient(linear, 0 0, 100% 100%,
color-stop(.25, rgba(255, 255, 255, .2)),
color-stop(.25, transparent), color-stop(.5, transparent),
color-stop(.5, rgba(255, 255, 255, .2)),
color-stop(.75, rgba(255, 255, 255, .2)),
color-stop(.75, transparent), to(transparent)
);
background-image:
-moz-linear-gradient(
-45deg,
rgba(255, 255, 255, .2) 25%,
transparent 25%,
transparent 50%,
rgba(255, 255, 255, .2) 50%,
rgba(255, 255, 255, .2) 75%,
transparent 75%,
transparent
);
z-index: 1;
-webkit-background-size: 50px 50px;
-moz-background-size: 50px 50px;
-webkit-animation: move 2s linear infinite;
-webkit-border-top-right-radius: 8px;
-webkit-border-bottom-right-radius: 8px;
-moz-border-radius-topright: 8px;
-moz-border-radius-bottomright: 8px;
border-top-right-radius: 8px;
border-bottom-right-radius: 8px;
-webkit-border-top-left-radius: 20px;
-webkit-border-bottom-left-radius: 20px;
-moz-border-radius-topleft: 20px;
-moz-border-radius-bottomleft: 20px;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
overflow: hidden;
}
Анимация полос
На сегодняшний день только лишь Firefox 4 способен анимировать псевдо-элементы, и только браузеры семейства Webkit умеют делать пошаговую анимацию. Поэтому, увы, у нас не так уж и много возможностей... Если же вы считаете, что анимация необходима - добавим ещё один span и зададим браузерам семейства Webkit эту задачу.
Code:
<div class="meter animate">
<span style="width: 50%"><span></span></span>
</div>
Span теперь идентичен псевдоэлементу, поэтому воспользуемся теми же значениями...
Code:
.meter > span:after, .animate > span > span {
Избегаем дублирования...
Code:
.animate > span:after {
display: none;
}
Теперь - сместим позиционирование фона дальше на значение, которое совпадает с его размером:
Code:
@-webkit-keyframes move {
0% {
background-position: 0 0;
}
100% {
background-position: 50px 50px;
}
}
И обзовем все это анимацией:
Code:
.meter > span:after, .animate > span > span {
-webkit-animation: move 2s linear infinite;
}
Возможно, нам следовало оставить привязку анимации и к псевдоэлементу, чтобы все это заработало, как только браузеры Webkit будут поддерживать эту функцию.
Анимация заполненной ширины
К сожалению, мы не сможем анимировать элемент при автоматической или натуральной ширине, что, вероятно даёт возможность анимации строчных элементов.
Code:
@-webkit-animation expandWidth {
0% { width: 0; }
100% { width: auto; }
}
Автор адаптировал элемент для баг-трэкеров всех популярных браузеров, но сегодня это не поддерживается. Вместо этого - воспользуемся jQuery. Установите оригинальную ширину, принудительно уменьшите её до нуля, а затем анимируйте:
Code:
$(".meter > span").each(function() {
$(this)
.data("origWidth", $(this).width())
.width(0)
.animate({
width: $(this).data("origWidth")
}, 1200);
});
Прочесть оригинал статьи
Последнее редактирование: 14 года 4 мес. назад пользователем Aleksej.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.