Gif-анимация. Создаем баннер для сайта
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Less
Больше
15 года 5 мес. назад - 12 года 8 мес. назад #1
от Aleksej
Этот небольшой урок посвящен созданию анимированных баннеров для Вашего сайта.
Что такое баннер? определений в интернете немало... давайте остановимся вот на таком: баннер - это картинка, рекламирующая что-либо.
Баннер может быть статическим или динамическим; именно изготовлением последнего мы сейчас и займемся. А в качестве инструмента используем свободный графический редактор GIMP.
ОК. Не забываем, что любое изображение на этой страничке (как и на всех других страницах форума) мы можем увеличить, кликнув по нему; и начинаем.
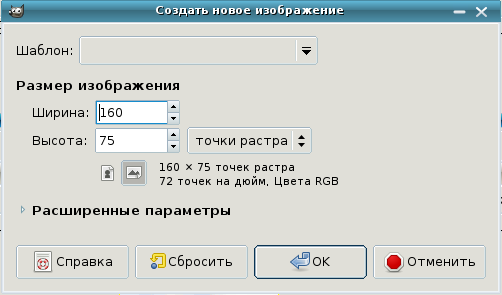
Для начала сделаем файл нужного нам размера (Файл - Создать),
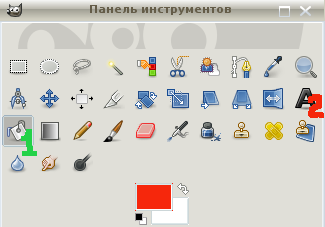
и зальем его тем цветом (или текстурой), который покажется нам подходящим - инструмент "Плоская заливка"(1); при желании - поверх получившейся картинки можно ввести и сохранить какой-либо текст, нажав в Панели управления GIMP иконку "Текст. Создание и редактирование текстовых слоев" (2):
Отлично. Нам понадобится еще один (как минимум), такой же по размеру, но отличный по содержанию файл; ведь, чтобы получилась анимация - у нас должно быть их несколько.
Сделали? у меня получилось два вот таких -
Клик мышкой по второму из них, "Правка - Копировать", и - клик мышкой по первому - "Правка - Вставить как - Новый слой".
Теперь все это нужно сохранить. "Файл - Сохранить как"; выбираем директорию для сохранения, имя, и в качестве формата сохраняемого файла - gif.
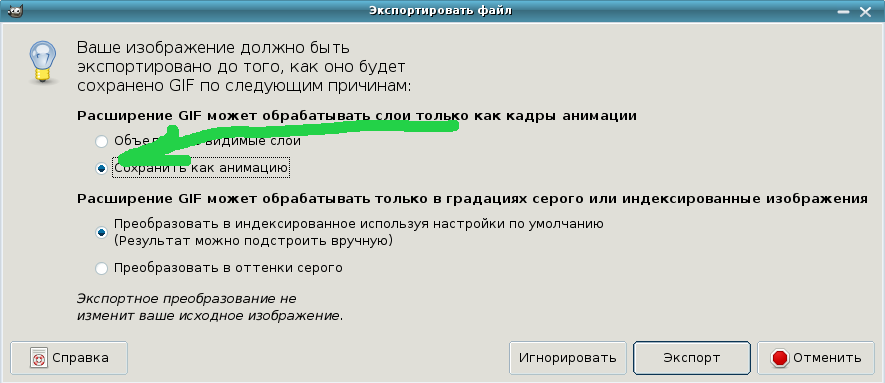
В появившемся окне выбираем опцию "Сохранить как анимацию" и жмем "Экспорт":
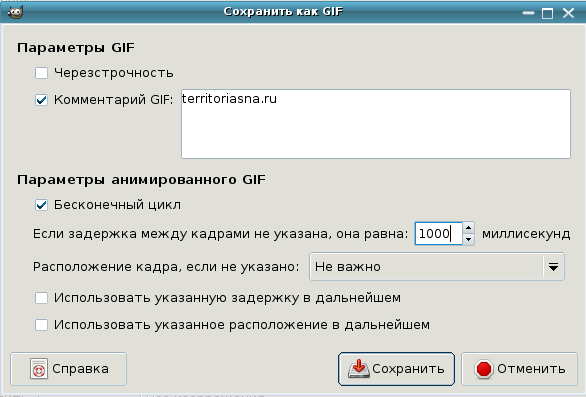
Вписываем, если нужно, "комментарий gif" и параметры анимированного gif; чек-бокс "бесконечный цикл" и задержку между кадрами в миллисекундах. Впрочем, с последним можно поэкспериментировать - совершенно не обязательно после сохранения файла закрывать GIMP; возможно, вы посчитаете что скорость смены "кадров" необходимо уменьшить (или увеличить) - и сохраните тот же файл с другими параметрами:
Получаем:
Мы можем поиграть с фильтрами. Возвращаемся в GIMP и выбираем, скажем, "Фильтры - Анимация - Выжигание" (либо любой другой фильтр). Чуть усложняем нашу анимацию:
Или - даже так; оставляем только один слой:
Или - так:
Или...
Вообще - существует немало интересных скриптов для GIMP. Красивые баннеры для главной страницы сайта, страницы которого вы сейчас просматриваете, сделаны именно таким образом, с использованием фильтров gif-анимации; смотрятся они достаточно эффектно, а на деле - просты, изготовление их несложно и занимает всего несколько минут:
Предположим, у вас в системе уже есть GIMP (если у вас на рабочем компьютере - linux, то GIMP у вас точно есть; свободный графический редактор, ни в чем не уступающий фотошопу - непременная, думаю, часть всех ортодоксальных сборок); это совершенно не означает, что все возможные фильтры уже установлены... открываем "Установку и удаление программ" и ищем пакеты по слову "GIMP", читаем аннотации и устанавливаем то, что приглянулось.
К примеру, в репозиториях Fedora есть, в числе прочих, эффектный фильтр, дающий возможность создания довольно красивой анимации:
Одним словом - нужны лишь время и желание. Приведенные примеры ни в коем случае не являются образцом для подражания; делайте по-своему, делайте лучше и красивее. Всем успехов!
Еще о баннерах
Aleksej создал тему: Gif-анимация. Создаем баннер для сайта
Этот небольшой урок посвящен созданию анимированных баннеров для Вашего сайта.
Что такое баннер? определений в интернете немало... давайте остановимся вот на таком: баннер - это картинка, рекламирующая что-либо.
Баннер может быть статическим или динамическим; именно изготовлением последнего мы сейчас и займемся. А в качестве инструмента используем свободный графический редактор GIMP.
ОК. Не забываем, что любое изображение на этой страничке (как и на всех других страницах форума) мы можем увеличить, кликнув по нему; и начинаем.
Для начала сделаем файл нужного нам размера (Файл - Создать),
и зальем его тем цветом (или текстурой), который покажется нам подходящим - инструмент "Плоская заливка"(1); при желании - поверх получившейся картинки можно ввести и сохранить какой-либо текст, нажав в Панели управления GIMP иконку "Текст. Создание и редактирование текстовых слоев" (2):
Отлично. Нам понадобится еще один (как минимум), такой же по размеру, но отличный по содержанию файл; ведь, чтобы получилась анимация - у нас должно быть их несколько.
Сделали? у меня получилось два вот таких -
Клик мышкой по второму из них, "Правка - Копировать", и - клик мышкой по первому - "Правка - Вставить как - Новый слой".
Теперь все это нужно сохранить. "Файл - Сохранить как"; выбираем директорию для сохранения, имя, и в качестве формата сохраняемого файла - gif.
В появившемся окне выбираем опцию "Сохранить как анимацию" и жмем "Экспорт":
Вписываем, если нужно, "комментарий gif" и параметры анимированного gif; чек-бокс "бесконечный цикл" и задержку между кадрами в миллисекундах. Впрочем, с последним можно поэкспериментировать - совершенно не обязательно после сохранения файла закрывать GIMP; возможно, вы посчитаете что скорость смены "кадров" необходимо уменьшить (или увеличить) - и сохраните тот же файл с другими параметрами:
Получаем:
Мы можем поиграть с фильтрами. Возвращаемся в GIMP и выбираем, скажем, "Фильтры - Анимация - Выжигание" (либо любой другой фильтр). Чуть усложняем нашу анимацию:
Или - даже так; оставляем только один слой:
Или - так:
Или...
Вообще - существует немало интересных скриптов для GIMP. Красивые баннеры для главной страницы сайта, страницы которого вы сейчас просматриваете, сделаны именно таким образом, с использованием фильтров gif-анимации; смотрятся они достаточно эффектно, а на деле - просты, изготовление их несложно и занимает всего несколько минут:
Предположим, у вас в системе уже есть GIMP (если у вас на рабочем компьютере - linux, то GIMP у вас точно есть; свободный графический редактор, ни в чем не уступающий фотошопу - непременная, думаю, часть всех ортодоксальных сборок); это совершенно не означает, что все возможные фильтры уже установлены... открываем "Установку и удаление программ" и ищем пакеты по слову "GIMP", читаем аннотации и устанавливаем то, что приглянулось.
К примеру, в репозиториях Fedora есть, в числе прочих, эффектный фильтр, дающий возможность создания довольно красивой анимации:
Одним словом - нужны лишь время и желание. Приведенные примеры ни в коем случае не являются образцом для подражания; делайте по-своему, делайте лучше и красивее. Всем успехов!
Еще о баннерах
Последнее редактирование: 12 года 8 мес. назад пользователем Aleksej.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- unior
-

- Не в сети
- Захожу иногда
-

Less
Больше
- Сообщений: 71
- Спасибо получено: 5
15 года 4 мес. назад #2
от unior
unior ответил в теме Re: Gif-анимация. Создаем баннер для сайта
У меня Windows XP; расскажите please о работе с фото и вообще графическими файлами в Windows.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

15 года 4 мес. назад #3
от Aleksej
Aleksej ответил в теме Re: Gif-анимация. Создаем баннер для сайта
unior писал(а):
Смотри в этой ветке - Графические редакторы, или - чем отредактировать фото?
У меня Windows XP; расскажите please о работе с фото и вообще графическими файлами в Windows.
Смотри в этой ветке - Графические редакторы, или - чем отредактировать фото?
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

11 года 9 мес. назад - 11 года 9 мес. назад #4
от Aleksej
Aleksej ответил в теме Re: Gif-анимация. Создаем баннер для сайта
И еще инфа о гифках.
Gif-анимация - из видео
GIMP для новичков
Мне думается, что возможности gif-анимации, далеко не исчерпаны.... вот flash уже практически почил в бозе, это да.
Как считаете?
Gif-анимация - из видео
GIMP для новичков
Мне думается, что возможности gif-анимации, далеко не исчерпаны.... вот flash уже практически почил в бозе, это да.
Как считаете?
Последнее редактирование: 11 года 9 мес. назад пользователем Aleksej.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.