- Сообщений: 45
- Спасибо получено: 2
Как сделать форму авторизации для сайта?
- Guest
-
 Автор темы
Автор темы
- Не в сети
- Захожу иногда
-

Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- ralf
-

- Не в сети
- Завсегдатай
-

- Сообщений: 261
- Спасибо получено: 28
Нам потребуются три вещи - библиотека Jquery, плагин Fancybox и... и, конечно, желание. Последнее - главное; два же других компонента качаем с домашних страничек.
Вполне приемлемо, кстати, как скачать библиотеки в папки своего проекта, так и использовать ссылки на них (например, на code.google.com).
Подключаем jquery.min и Fancybox.
Далее - нам нужно прописать настройки для fancybox и стили всплывающего окна.
На странице (страницах) блока авторизации пишем:
Также возможно подключение посредсвом ajax.
Скрыть изначально блок авторизации, вот так:
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Arhitektorius
-

- Не в сети
- Завсегдатай
-

- Сообщений: 236
- Спасибо получено: 18
Наткнулся на плагин Hot login form оформлен как выезжающая вкладочка. В принципе и места не занимает, и смотрится достойно. К стати, может применяться не только для авторизации, можно привязать к любому модулю! Стоит здесь komp48.ru/
До этого использовал модуль СD login module - всплывающее окно с затемнением вокруг, тоже красиво получается. Посмотреть можно здесь 48-auto.ru/
Удачи в дальнейших поисках!
Моё хобби стало моей проффесией
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Жора
-

- Не в сети
- Завсегдатай
-

- Сообщений: 217
- Спасибо получено: 6
Спортивно аналитический сайт, прогнозы и ставки.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-

- Не в сети
- Модератор
-

См. здесь - Hot login: авторизация в Joomla .Жора пишет: Можно ссылку на сайт разработчика, что бы скачать плагин.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Жора
-

- Не в сети
- Завсегдатай
-

- Сообщений: 217
- Спасибо получено: 6
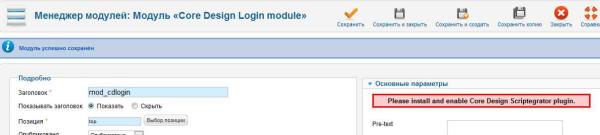
Скачал, установил, но вот что получилось:
Не пойму где взять и как устоновить это "install and enable Core Design Scriptegrator plugin"
Спортивно аналитический сайт, прогнозы и ставки.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-

- Не в сети
- Модератор
-

Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Жора
-

- Не в сети
- Завсегдатай
-

- Сообщений: 217
- Спасибо получено: 6
"Ошибка SSL-соединение Не удалось создать безопасное соединение с сервером. Это может быть вызвано проблемой с сервером, либо сервер требует сертификат подлинности клиента, которого у вас нет".
Как сделать что бы форма авторизации работала, подскажите пожалуйста.
Спортивно аналитический сайт, прогнозы и ставки.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Arhitektorius
-

- Не в сети
- Завсегдатай
-

- Сообщений: 236
- Спасибо получено: 18
Попробуй убрать в самом модуле - параметры модуля - шифрование авторизации - "нет"Жора пишет: "Ошибка SSL-соединение Не удалось создать безопасное соединение с сервером. Это может быть вызвано проблемой с сервером, либо сервер требует сертификат подлинности клиента, которого у вас нет".
Как сделать что бы форма авторизации работала, подскажите пожалуйста.
Т.е. нужно убрать шифрование.
Моё хобби стало моей проффесией
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Жора
-

- Не в сети
- Завсегдатай
-

- Сообщений: 217
- Спасибо получено: 6
Но, как всегда, обнаружил новую проблему - после нажатия на ссылку подтверждения вновь созданного аккаунта получаем следующее:
Предупреждение
Не удалось зарегистрировать пользователя: Код подтверждения не найден
при этом аккаунт, ещё до прихода на почту письма для подтверждения, вполне рабочий, то есть то сообщение на активность аккаунта никак не влияет, но ведь вполне возможно вновь зарегившийся об этом может и не знать, и имея активный аккаунт на сайт авторизованным просто не заходить.
Что сделать что бы сообщение "Не удалось зарегистрировать пользователя. Код подтверждения не найден" больше не показывалось, или что надо сделать что бы код подтверждения "находился".
Спортивно аналитический сайт, прогнозы и ставки.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.