Здесь хотелось бы коснуться очень простого, но весьма полезного функционала
WordPress, позволяющего создавать дочерние темы. Весьма нужная фича, поверьте! - впрочем, если каждый раз после обновления шаблона вы готовы вручную вносить заново все реализованные ранее изменения (либо никаких изменений у вас нет, все у вас на сайте по-дефолту шаблона разработчика) - дальше можно не читать.
Joomla такого на данный момент, насколько мне известно, не предусматривает - это оригинальное свойство именно
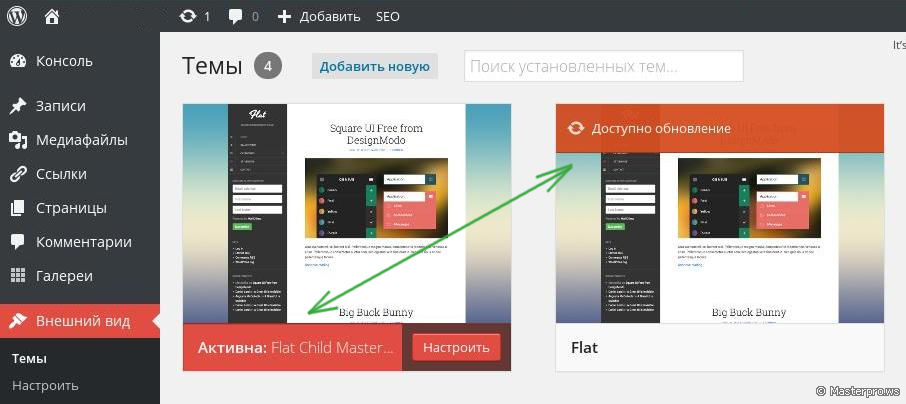
WordPress. И сразу подчеркну, создание дочерней темы WP не исчерпывается просто подключением custom.css, это было бы слишком просто. Нет, все гораздо интереснее... скриншот отображает вполне рабочий момент: как видите, доступно обновление родительской темы, но активна у нас именно Child, тема дочерняя!
Итак, в директории
themes (папка со всеми вашими темами WordPress) создаем еще один каталог, название любое. Содержимое нового каталога должно непременно включать в себя файл стилей, все остальное - по вашему усмотрению:
- style.css (обязательно)
- functions.php (опционально)
- файлы шаблона (опционально)
- другие файлы (опционально)
Рассмотрим вкратце структуру style.css:
Code:
/*
Theme Name: Flat Child Masterpro
Theme URI: http://masterpro.ws/
Description: Дочерняя тема для темы Flat
Author: Alex
Author URI: http://masterpro.ws/me
Template: flat
Version: 0.1.0
*/
@import url("../flat/style.css");
#secondary a {
color: #fff;
}
#secondary a:hover,#secondary a:active{
color:#ccc;
}
#secondary .widget-title{
color:white;
}
.hentry .entry-title {
font-size: 30px;
}
#secondary h1, #secondary h2, #secondary h3, #secondary h4, #secondary h5, #secondary h6 {
color: #ccc;
}
Стили в пояснениях не нуждаются, они приведены здесь только в качестве примера (понятно, что у вас будут какие-то другие, сугубо ваши стили; это именно те изменения, которые не должны перезаписываться при обновлении шаблона). А вот закомментированные, в самом начале файла, строчки - пояснить необходимо:
Theme Name. (обязательно) Название дочерней темы.
Theme URI. (опционально) Адрес сайта дочерней темы.
Description. (опционально) Описание дочерней темы.
Author URI. (опционально) Адрес сайта автора дочерней темы.
Author. (опционально) Имя автора дочерней темы.
Template. (обязательно) Название папки родительской темы, регистрозависимое.
ПРИМЕЧАНИЕ. При изменении данной строки вы должны переключится на другую тему и обратно на дочернюю тему.
Version. (опционально) Версия дочерней темы.
Как видите, обязательными являются только Theme Name и Template. Название дочерней темы может быть любым, а вот название директории родительской темы необходимо указать очень точно, и даже с учетом регистра. Далее - первой строчкой кода вы должны подключить стили родительской темы (flat в данном случае - название шаблона):
Code:
@import url("../flat/style.css");
В каталог дочерней темы вы можете поместить также иные файлы основного шаблона; например - functions.php , header.php , footer.php ... изменили вы что-либо в футере (прописали свой копирайт, как водится) - скопируйте измененный footer.php в каталог дочерней темы, и в дальнейшем после очередного обновления не придется кастомизировать подвал заново. Ничего дополнительно прописывать в стилях или где еще при этом не нужно - файл подхватится. Но помните - файл стилей дочерней темы полностью заменяет файл стилей родительской темы (именно потому мы и используем директиву @import для подключения css основной темы), а вот functions.php дочерней темы не заменяют собой соответствующий файл родительской темы, а загружается в дополнение к нему (непосредственно перед родительским файлом).
Да, и не должно быть никаких иных правил CSS выше директивы @import. В противном случае директива не будет выполнена и файл стилей основного шаблона не будет импортирован.
Если необходимо дополнительно включить файлы, находящиеся в директории вашей дочерней темы, используйте get_stylesheet_directory():
Code:
require_once( get_stylesheet_directory(). '/my_included_file.php' );
Это все. Пробуем!