Однажды в тени звезд. Фантастика. (15 март 2025)
Сотрудники загадочного Института Психологии задумали перестроить сознание обитателей планеты, устранив границы «я» и «не-я», пока процессоры Общемирового Компьютерного Радиуса шептались в своих локальных сетях. Но что-то пошло не так — и голоса зазвучали вразнобой.
Blog on Rails
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Less
Больше
5 года 1 мес. назад #1
от Aleksej
Aleksej создал тему: Blog on Rails
Время от времени с удовольствием принимаюсь за код новой своей игрушки; блог, выполненный на основе Ruby on Rails 6. Ничего такого особенного, но прикольно. Получилась почти что CMS, с тэгами и комментариями, удобным текстовым редактором, интегрированным в Active Admin, взятым за основу административной панели (activeadmin_quill_editor), плюс встроенная аналитика на основе Ahoy и ротатор баннеров, выбирающий для показа из перечня загруженных картинок те, что соответствуют геотаргетингу визитера (используется все тот же класс Ahoy, в зависимостях джема присутствует GeoCoder).
Т.е., после инсталляции
получаем двухбуквенный код страны посетителя сайта попросту как-то вот так:
Следует добавить, что gem 'ahoy_matey' штука весьма неглупая, для каждого визита и визитера создаются токены, и не только. Вообще же доступ к информации статистики, записываемой в базу данных, крайне несложен. Например:
Одним словом... работа идет, стабильная версия сайта/блога доступна в моем гитхабе, если интересно взглянуть код иди же клонировать/скачать/развернуть на Heroku. Демка доступна по ссылке: mstp.herokuapp.com
Т.е., после инсталляции
Code:
gem 'ahoy_matey'
получаем двухбуквенный код страны посетителя сайта попросту как-то вот так:
Code:
def country
current_visit.country
end
Следует добавить, что gem 'ahoy_matey' штука весьма неглупая, для каждого визита и визитера создаются токены, и не только. Вообще же доступ к информации статистики, записываемой в базу данных, крайне несложен. Например:
Code:
<% @visits.each do |visit| %>
Visit Number: <%= visit.id %><br>
Visit Token: <%= visit.visit_token %><br>
Visitor Token: <%= visit.visitor_token %><br>
IP: <%= visit.ip %><br>
User Agent: <%= visit.user_agent %><br>
Referrer: <%= visit.referrer %><br>
Referring domain: <%= visit.referring_domain %><br>
Device Type: <%= visit.device_type %><br>
Country: <%= visit.country %><br>
Region: <%= visit.region %><br>
City: <%= visit.city %><br>
Latitude: <%= visit.latitude %><br>
Longitude: <%= visit.longitude %><br>
User ID: <%= visit.user_id %><br>
<% end %>
Одним словом... работа идет, стабильная версия сайта/блога доступна в моем гитхабе, если интересно взглянуть код иди же клонировать/скачать/развернуть на Heroku. Демка доступна по ссылке: mstp.herokuapp.com
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

5 года 1 мес. назад - 5 года 1 мес. назад #2
от Aleksej
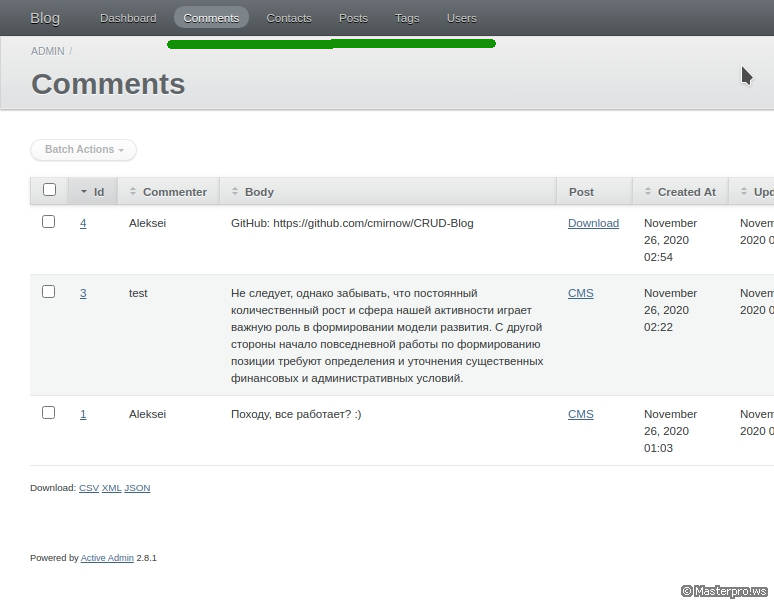
Управление статьями, комментариями и тэгами реализовано как в обычной CMS, из административной панели. Первое и второе интегрируется в Active Admin совсем элементарно, с тэгами же чуть сложнее... впрочем, ничто не ново под луной. Тэгирование сделано на основе acts-as-taggable-on; ок, поделюсь рецептом, step-by-step:
Integrate acts-as-taggable-on with Active Admin
Model:
post.rb
Active Admin Form:
posts.rb
app/admin/tags.rb
Хм, да вот походу и вся премудрость. Работает.
Aleksej ответил в теме Blog on Rails
Управление статьями, комментариями и тэгами реализовано как в обычной CMS, из административной панели. Первое и второе интегрируется в Active Admin совсем элементарно, с тэгами же чуть сложнее... впрочем, ничто не ново под луной. Тэгирование сделано на основе acts-as-taggable-on; ок, поделюсь рецептом, step-by-step:
Integrate acts-as-taggable-on with Active Admin
Model:
post.rb
Code:
class Post < ApplicationRecord
------
acts_as_taggable_on :tag
end
Active Admin Form:
posts.rb
Code:
------------
permit_params :title, :text, :tag_list
form do |f|
f.inputs 'Article' do
f.input :tag_list, :input_html => {:value => f.object.tag_list.join(", ") }, :label => "Tags (separated by commas)"#.html_safe не уверен, что необходимо, поэтому #.
------------
app/admin/tags.rb
Code:
ActiveAdmin.register ActsAsTaggableOn::Tag, as: 'Tag' do
permit_params :name
end
Хм, да вот походу и вся премудрость. Работает.
Последнее редактирование: 5 года 1 мес. назад пользователем Aleksej.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.