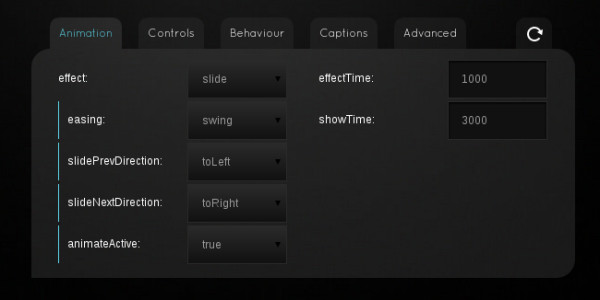
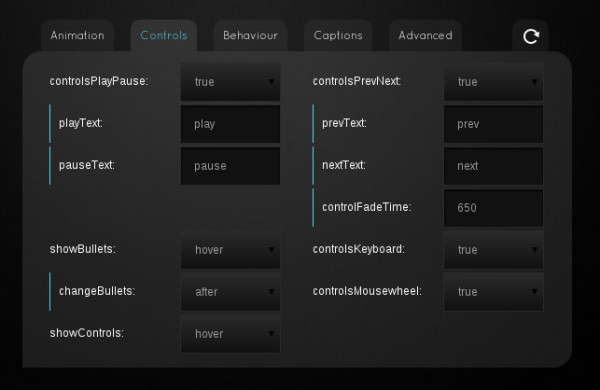
Идем на сайт разработчика Rhinoslider, весьма любезно снабдившего свою страничку неким своеобразным "генератором", позволяющим через посредство весьма удобного меню играть с различными опциями будущего нашего слайдера (а они довольно-таки разнообразны), и... и выбираем среди всего предложенного что дуще угодно - эффекты перехода, autoplay, наличие/отсутствие кнопок, show captions и много чего еще... вплоть до stiles.


Применяем, нажав круглую стрелку, и тут же на страничке любуемся результатом. Вдоволь наигравшись и выбрав то, что нужно - качаем архив, содержащий уже именно наш слайдер (все очень удобно, спасибо доброму разрабу)... распаковав, можно открыть в браузере html-файл, чтоб еще раз убедиться - нас не обманули и наш почти эксклюзивный, с таким трудом собранный слайдер прекрасно работает.
Вуаля, осталось лишь расположить где-нибудь в публичном каталоге нашего сайта полученные js, css и картинки, и разместить на страничке сайта полученный код (откройте в Блокноте, kWrite или ином текстовом редакторе полученный html-файл и вытащите оттуда код слайдера).
Да, все так вот несложно. Не забудьте только перепрописать правильные для вашего сайта пути к этим самым js, стилям и изображениям. Это все, enjoy!