Не будем забывать, речь пойдет о CMS, основанной на фреймворке Ruby on Rails, и являющейся в немалой степени концептом; каждый админ способен привнести в него то, что считает необходимым. В том числе те или иные усовершенствования из мира SEO.
OK, это было краткое предисловие, а теперь перейдем к описанию тех свойств Blog on Rails, которые, так или иначе, возможно отнести к области SEO.

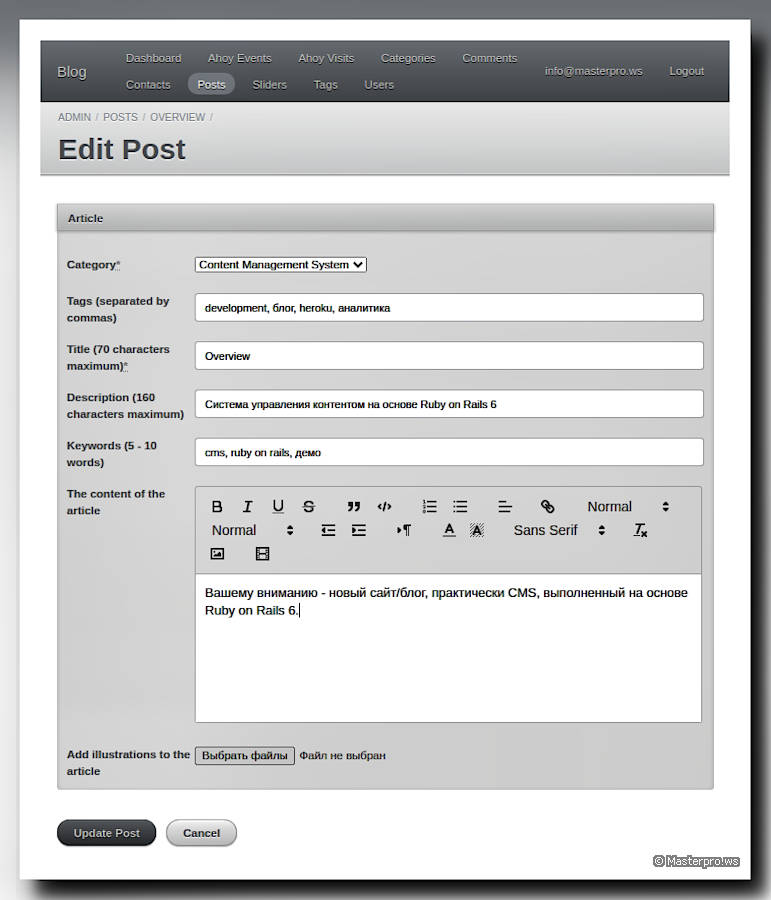
Метатеги. При написании очередного материала вы имеете возможность, см. скриншот, создать description и keywords метатеги, и метатег description при создании категории. Разумеется, все это может быть в любой момент отредактировано либо создано позже; к слову, любую статью блога необходимо привязать к той или иной категории, но вот публиковать ли категорию или нет - дело сугубо ваше, материал будет доступен для чтения в любом случае. Что касается метатега title, он будет сформирован автоматически, по принципу <Имя блога> | <Название статьи>, причем имя блога единожды определено в application.html.erb:
# app/views/layouts/application.html.erb
<head>
<%= display_meta_tags site: 'My Blog on Rails' %>
</head>
Так происходит для всех страниц статей и страниц категорий, на других динамически формируемых страницах (странички тегов, например) title и description (keywords в данном случае без надобности, но, при желании, возможно включить и его) окажутся сформированы исходя из метода, доступного для редактирования в application_controller.rb:
# app/controllers/application_controller.rb
def metatags
set_meta_tags title: 'Building a Blog with Ruby on Rails',
description: 'Your Guide To Content Management System For Ruby on Rails'
end
Собственно говоря, достаточно определить в том или ином контроллере @page_title и @page_description (например), чтобы тут же получить эти метатеги на страничке, при этом вносить изменения в HTML не потребуется... это и есть, так сказать, магия Ruby on Rails.
Доступны для использования, например, следующие методы:
<% title 'Member Login' %>
<% description 'Member login page.' %>
<% keywords 'Site, Login, Members' %>
<% nofollow %>
<% noindex %>
<% refresh 3 %>
, но не только; вы можете использовать, например, :canonical, :og (Open Graph), :twitter и другие. Подробнее на страничке kpumuk/meta-tags.
Sitemap, карта сайта. Чтобы сформировать в директории public архив sitemap.xml.gz (или обновить, ввиду публикации нового контента), достаточно запустить в консоли эту команду:
rails sitemap:refresh
При этом Google и Bing будут уведомлены о доступности новой карты сайта. Возможно и добавление в ping иных поисковых систем, подробнее см. описание gem 'sitemap_generator', использованного для реализации sitemap блога. Возможен, разумеется, и автоматический, из крона запуск по расписанию обновления карты сайта; при использовании Whenever синтаксис способен выглядеть совсем несложно:
# config/schedule.rb
every 1.day, :at => '5:00 am' do
rake "-s sitemap:refresh"
end
Помимо динамически созданных страниц, включаем в карту сайта и пару статических:
# config/sitemap.rb
SitemapGenerator::Sitemap.default_host = ENV['DOMAIN_NAME']
SitemapGenerator::Sitemap.create do
Post.find_each do |content|
add post_path(content), :lastmod => content.updated_at
end
add analytics_path, :priority => 0.5, :changefreq => 'weekly'
add contacts_path, :priority => 0.5, :changefreq => 'weekly'
end
Путь к карте сайта прописан в robots.txt, не забудьте изменить название домена:
# public/robots.txt
User-agent: *
Disallow:
Sitemap: http://mstp.herokuapp.com/sitemap.xml.gz
Тегирование. При формировании или редактировании материала вы имеете возможность указать (снова см. скриншот) теги, через запятую. Как и положено тегам, они появятся в нижней части статьи, представляя собой линки на динамически формируемую страницу, содержащую перечень статей, объединенных данным тегом; цифра в скобках (e.g. (5)) обозначает счетчик. Подробнее.
SEO-Friendly URLs, дружелюбные / человекопонятные адреса ЧПУ страниц. Url страницы формируется исходя из заголовка, кириллица при этом автоматически транслитерируется в латиницу. Это касается статей и категорий.
RSS. Blog on Rails автоматически формирует валидную RSS-ленту, доступную (иконка bootstrap 4) на всех страницах сайта. Несколько портят впечатление длинные коды изображений, сохраненных в base64. Дело в том, что данная CMS изначально ориентирована на хостинг (облачная PaaS-платформа) Heroku, с его хитроумной виртуальной файловой системой, потому и base64. Не представляет большой сложности, к слову, при работе в используемом редакторе - Quill Editor - сохранение изображений классическим способом, кому оно надо - велкам на страничку джема за инструкциями по установке ImageUploader plugin. Но, возможно, вы удовлетворитесь уже реализованной возможностью альтернативной загрузки изображений на сервера Amazon S3 ? Подробнее в этом материале.
Плюс вкусная возможность, потратив совсем небольшое количество усилий - бесплатно пользоваться всем перечисленным на облачной PaaS-платформе хостинга Heroku неограниченное время; американцы предоставляют полностью Free тарифный план всем желающим, причем мне почему-то кажется, что скудных их лимитов с лихвой и за глаза хватит абсолютному большинству наших блогеров. Совсем неплохо ведь для начала, а? Подробнее о том, как сделать деплой на Heroku.
Измените xml.title, xml.description и xml.tag! на свои:
# app/views/feeds/rss.rss.builder
xml.instruct!
xml.rss version: '2.0', 'xmlns:atom' => 'http://www.w3.org/2005/Atom' do
xml.channel do
xml.title 'Blog on Rails'
xml.description 'CRUD Blog on Rails. Geo-Targeted Banner Ads. Visitor analytics. Tags.'
xml.link root_url
xml.language 'ru-ru'
xml.tag! 'atom:link', rel: 'self', type: 'application/rss+xml', href: 'https://mstp.herokuapp.com/feed.rss'
@posts.each do |post|
xml.item do
xml.title post.title
xml.link post_url(post)
xml.pubDate(post.created_at.rfc2822)
xml.guid post_url(post)
xml.description(h(post.text))
end
end
end
end
Пагинация. Правда, здесь автор уже и вовсе не берется судить, на пользу это SEO или во вред. Для любого перечня статей и категорий (перечень статей на главной странице, на странице категории и на странице тега, также на странице перечня категорий), включена автоматическая разбивка на страницы по 5 на каждой, все опции доступны в этом конфиге:
# config/initializers/kaminari_config.rb
Kaminari.configure do |config|
config.default_per_page = 5
# config.max_per_page = nil
# config.window = 4
# config.outer_window = 0
# config.left = 0
# config.right = 0
# config.page_method_name = :page
# config.param_name = :page
# config.max_pages = nil
# config.params_on_first_page = false
end







Комментарии в блоге