
Небольшая оговорка; в принципе, путей решения поставленной задачи немало, а схожего результата вполне возможно добиться значительно проще, нежели это описано далее... пожалуй, вам потребовалось бы не более минуты. Устанавливаем mplayer; и далее... как видите, всего две команды:
$ sudo yum install mplayer
$ mplayer vash_videofile.avi -vo jpeg
$ convert -delay 1 -loop 0 *.jpg animation.gif
Возможно, это вас вполне устроит; но если захочется подойти к выполнению поставленной задачи менее, ммм... механистично, что ли, и более - творчески... впрочем, решайте сами, каким путем идти. Мое дело - попробовать описать сейчас ряд весьма полезных инструметов, которые могут вам пригодиться в дороге. Итак:
Открываем в avidemux-e наш видеофайл и сохраняем несколько фреймов (12 - 20 будет вполне достаточно) подряд из понравившегося эпизода фильма в виде jpg или bmp; в качестве альтернативы здесь можно было бы воспользоваться, конечно, возможностями GAP (Gimp Animation Package)… именно в эту минуту Hubbitus пытается примирить свободный дух Fedora с рядом несвободных зависимостей данного плагина Gimp, линуксоиды меня хорошо поняли и злорадно ухмыльнулись... если, к слову сказать, у него получится - я отпишусь в следующей статье.
su -c 'rpm -Uhv http://hubbitus.info/rpm/Fedora20/Hubbitus-release-20-1.noarch.rpm'
Что-что? у вас нет авидемукса? ну, установите. Как же это так - у всех он есть, и под виндой, и под BSD, и под маком, и под линуксом... а у вас, видите ли, нету.
Сделали? - замечательно, теперь снабжаем наши изображения водяным знаком, причем делаем это пакетно; нам понадобится для начала подготовить файл watermark.png. После проведенной экзекуции новые файлы скопом сваливаются в директорию water. Итак, устанавливаем ImageMagick (как же без него) и начинаем:
$ sudo yum install ImageMagick
$ mkdir water; for f in *.jpg ; do composite -compose bumpmap -gravity southeast watermark.png "$f" "water/${f%.jpg}-w.jpg" ; done
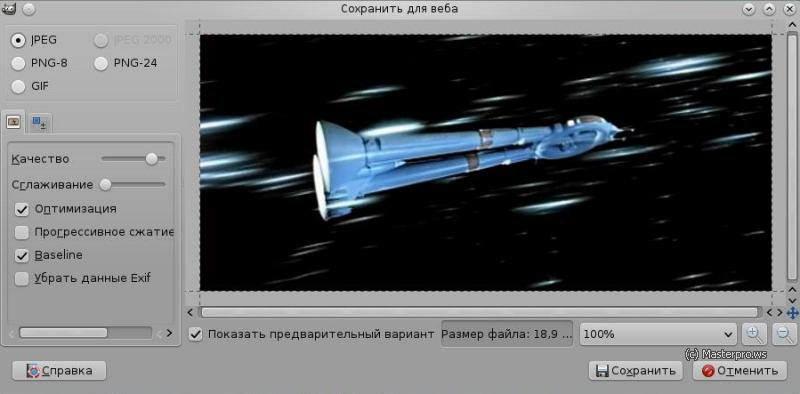
Пожалуй, здесь необходимо упомянуть о еще одном плагине для старины Джимпа - Save for web. Качаем по ссылке, распаковываем и устанавливаем (под рутом):
yum install gimp-devel intltool gcc gcc-c++
cd /tmp/gimp-save-for-web-0.29.3
./configure
make
make install
После чего Gimp приобретает еще одну небесполезную для нас опцию: "Файл -> Сохранить для веба". В зависимости от графических характеристик ваших изображений - данная фича вполне может понадобиться; не забывайте, что gif - формат довольно старенький, родом аж из 1987 года, и с тех пор ни разу не изменял своей уникальной способности хранить сжатые данные без потери качества в формате не более 256 цветов. Разгуляться по полной, таким образом, заведомо не удастся; дай бог, чтобы результат усилий хотя б мало-мальски аккуратно смотрелся на вашей web-страничке.

Теперь мне хотелось бы чуть обрезать графические файлы, которые будут использоваться в качестве слоев нашей gif-анимации; предположим, вот так:
convert -crop 642x288+30 *.bmp output.bmp
Таким образом мы с вами обрезаем по ширине все наши картинки, каждая из которых первоначально обладает размером 672x288 - ровно на 30 пикселей с левой стороны; если бы нужно было обрезать по высоте - прибавился бы еще один знак + и, соответственно, размер обрезаемой сверху части изображения. Если необходимо кропить (обрезать) изображение с двух сторон... ну, я уверен, вы уже поняли.
Отлично. Теперь открываем наши изображения в Джимпе, берем по одному (копировать) и поочередно "вставляем как слой" в самое первое из них. По окончании (все очень недолго; у вас всего-то полтора-два десятка изображений, не так ли?) можно полюбоваться полученным фильмом (Фильтры -> Анимация -> Воспроизведение), затем, там же, "Оптимизировать (для gif)" и, далее, "Export as -> Cохранить как анимацию (Gif)".
Правда ведь, все несложно?