
Если дадите себе труд покопаться во внутрях архива (а покопаться придется, иначе не заработает) - увидите, что поделие на данный момент явно выпадает из логики MVC (Модель-Вид-Контролер) Joomla; говоря попросту, автор недолго думая реализовал няпрямую сабмит на внешний файл, типа в обход контроллера. Более грамотная ревизия, таким образом - чуть впереди, а сегодня... небольшой, так сказать, анонс. Ну и еще - повод поупражняться в редактировании скриптов для всех желающих. Итак, поехали. Рассаживайтесь поудобнее, мы начинаем.
Да, к слову. На форумах, среди продвинутых джумлаводов нередко бытует мнение, что возможно практически любой приглянувшийся скрипт без малейших проблем сделать модулем Joomla, нужно лишь создать простенький xml-файл и запаковать вместе c этим самым скриптом или там jquery-плагином в zip... гоп-ля, уже мона устанавливать в Joomla, все сразу "из коробки" работает и мир безусловно прекрасен, ибо вы в нем один из самых крутых, по-видимому, программеров. Мне придется вас огорчить, друзья мои; все далеко не так радужно. Я имею в виду, конечно, обманчивую иллюзию простоты изготовления модулей Joomla, а все остальное в силе: мир действительно прекрасен, ну и вы в нем, кхм... ок, давайте вернемся к нашей формочке.
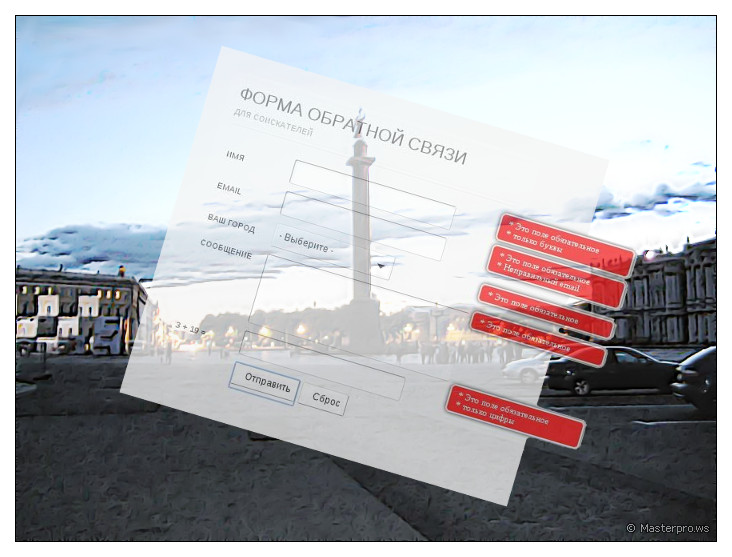
Кроме шуток. Модуль сделан на основе Fancy AJAX Contact Form, отличного творения Martin Angelov, Bulgaria.
Но заставить эту эффектную формочку на ajax работать под joomla-фреймворком было не сложно, а - очень сложно... искренняя благодарность Hubbitus-у, всецело проникнувшемуся творческим замыслом и оказавшим неоценимую помощь в работе. Скрипты Мартина были скрупулезно доработаны и переписаны, дабы обеспечить возможность работы под joomla-фреймворком; безусловно, значительно проще было бы написать форму отправки сообщений c нуля, это ведь детская задачка, многократно и пошагово описанная в вебе. Но уж очень понравился Fancy AJAX Contact Form, и хотелось портировать на Joomla именно его. Кто не верит, что было непросто - может попробовать самостоятельно, не заглядывая в архив, свершить аналогичное превращение скрипта в joomla-extension, скачав Fancy AJAX Contact Form со страницы автора; если получится (и только в этом случае) - вот тогда действительно считайте себя крутым программером, со всеми отсюда вытекающими и в духе незабвенного героя Александра Галича последствиями:
Ну, являюсь на службу я в пятницу,
Посылаю начальство я в задницу,
Мол, привет, по добру, по спокойненьку,
Ваши сто - мне, как насморк - покойнику!
и т.д.
Ок, но давайте начнем все же c того, что скачаем и установим модуль штатными средствами Joomla (Менеджер расширений); в итоге мы c вами получим красивую, на аджаксе, формочку, способную отсылать сообщения сразу на несколько email.
Правда, зайдя в модуль, вы увидите для начала непривычно пустую админку. Признаюсь, это сделанно мной умышленно; c тем, чтобы начинающий программист-любитель-энтузиаст-джумлы смог вдосталь и в полной мере насладиться ручной редактурой скриптов, подробное и пошаговое описание чего и является целью данной статьи. Впрочем, почему бы вам не... хотя нет, все по порядку.
Заходим в директорию модуля и открываем для редактирования файл submit.php. Необходимо отредактировать 24, 25 и 26 строчки, вписав любые три (или один, или десять, или ни одного) email:
$emailAddress = 'VASH_EMAIL';
$emailAddress1 = 'VASH_EMAIL_1';
$emailAddress2 = 'VASH_EMAIL_2';
Сколько именно - дело ваше, только не забудьте, что это все должно хоть как-то коррелировать c 80, 81 и 82 строчками:
$mail->AddAddress($emailAddress);
$mail->AddAddress($emailAddress1);
$mail->AddAddress($emailAddress2);
Если вы пропишете в config start вместо трех адресов электронной почты только один, а остальное закомментируете, то это нормально, но если вам необходим десяток email - не забудьте соответственно отредактировать и упомянутые строчки в нижней части файла. Чтобы хоть как-то сошлось.
Сделали? отлично; теперь можно открыть mod_contactform_masterpro.php и отредактировать dropdown-список:
<td><label for="subject">Ваш город</label></td>
<td><select name="subject" id="subject">
<option value="" selected="selected"> - Выберите -</option>
<option value="StPetersburg">Санкт-Петербург</option>
<option value="Moscow">Москва</option>
<option value="Orel">Орел</option>
<option value="Belgorod">Белгород</option>
</select>
Все, публикуйте, и можно тестить. Работает? замечательно. А вот теперь - немного изменим задачу.
Давайте сделаем так, чтобы наша c вами формочка отсылала письма на разные email, в зависимости от выбора пункта dropdown-списка. Нелишняя ведь фича, а? ок, все несложно: открываем submit.php, убираем в восьмидесятых строчках:
$mail->AddAddress($emailAddress);
$mail->AddAddress($emailAddress1);
$mail->AddAddress($emailAddress2);
и вписываем нашу c вами любимую конструкцию elseif (ну, либо аналогичный switch):
if ($input->getString('subject') == 'Moscow') {
$mail->AddAddress($emailAddress);
}
elseif ($input->getString('subject') == 'StPetersburg') {
$mail->AddAddress($emailAddress1);
}
elseif ($input->getString('subject') == 'Orel') {
$mail->AddAddress($emailAddress2);
}
elseif ($input->getString('subject') == 'Belgorod') {
$mail->AddAddress($emailAddress3);
}
Снова можно тестить, все уже должно работать. Здорово получилось, да? а что бы еще такое сделать? Давайте теперь изменим внешний вид нашей формочки, добавив дополнительные поля. Для этого - откроем mod_contactform_masterpro.php и впишем следующий код (ну, куда хотите. Поэкспериментируйте. Там все совсем несложно):
<tr>
<td width="15%"><label for="subject1">Тема</label></td>
<td width="70%"><input type="text" class="validate[required,custom[onlyLetter]]" name="subject1" id="subject1" value="<?=$_SESSION['post']['subject1']?>" /></td>
<td width="15%" id="errOffset"> </td>
</tr>
Это было текстовое поле, а теперь мы добавим еще один список:
<tr>
<td><label for="vacancy">Вакансия</label></td>
<td><select name="vacancy" id="vacancy">
<option value="" selected="selected"> - Выберите -</option>
<option value="pojarnik">Пожарник</option>
<option value="slesar">Слесарь</option>
<option value="buch">Бухгалтер</option>
<option value="manager">Менеджер</option>
</select> </td>
<td> </td>
</tr>
Нам осталось лишь привязать данные новых полей, скажем, к теме письма, таким примерно образом (85 строка):
$mail->Subject = 'A new ' . mb_strtolower($input->getString('subject')) . ' ' . mb_strtolower($input->getString('vacancy')) . ' ' . mb_strtolower($input->getString('subject1')) . ' from ' . $input->getString('name') . ' | contact form feedback';
Пробуйте. Работает? ну, еще бы оно не работало. Но на сегодня достаточно, наверное? Напоследок всего только один еще трюк, пожалуй... для моих целей мне потребовалось однажды сделать так, чтобы с каждой странички Joomla-сайта форма могла отправлять сообщения на заданный, отдельный email... решение оказалось простым и эффективным. Хотя, возможно, и поспешным... сроки проекта не позволяли почти ничего, а решение требовалось найти срочно. Если б вы знали, какого высочайшего в кавычках уровня работают порой в web-дизайнерских конторах верстальщики, способные сходу завалить любой проект... хм, вы бы меня поняли. Ну да ладно. Одним словом, если вы наделаете несколько категорий в Менеджере материалов (столько, сколько надо), и каждая из них будет нести в заголовке email - вы легко заставите формочку считывать email-категорию текущей (той, где опубликован модуль) страницы и отправлять письмо именно по этому адресу, если укажете hidden field в файле mod_contactform_masterpro.php:
<td width="70%"><input type="hidden" name="category_name" id="category_name" value="<?=$category_name; ?>" /></td>
и здесь же разместите следующие строчки кода (скажем, в самом конце области php):
$db = &JFactory::getDBO();
$option = JRequest::getCmd('option');
$view = JRequest::getCmd('view');
$temp = JRequest::getString('id');
$temp = explode(':', $temp);
$id = $temp[0];
if ($option == 'com_content' && $id)
{
$db->setQuery('SELECT c.title FROM #__categories c WHERE id = ( SELECT cd.catid FROM #__content cd WHERE id ='.$id.')');
$category_name = $db->loadResult();
}
а в submit.php необходимо указать, каким именно образом вы желаете получить для этого сообщения email (все остальные адреса электронной почты, соответственно, убираем):
$mail->AddAddress($input->getString('category_name'));
Готов поручиться, все у вас получится.
Ах да, чуть не забыл. Надо бы наполнить админку модуля хоть какими-то опциями, что ли... чтоб не нужно было больше вручную редактировать файлы... как бы это нам c вами сделать, а? да, я ведь обещал рассказать. Наверное, какие-то таблицы в БД придется создавать, разве нет?
Нет. Вас ожидает приятный сюрприз, никаких новых таблиц делать не придется, все не просто, а... очень просто. И мир действительно прекрасен, несмотря на идиотов-верстальщиков, утверждающих, что Joomla переполнена уязвимостями и вообще не понимает HTML5... полюбопытствуйте по ссылке. Попадется вам на дороге такой полуграмотный идиот - не слушайте, это очередной лопух. Что до меня, то я искренне убежден: у неумехи-админа очень несложно взломать web-сайт даже на статичном HTML... ок, но статья получилась совсем некороткая, и окончание ее целесообразно перенести на форум. Если вы дотерпели-дочитали до конца - сделайте еще одно небольшое над собой усилие, кликните по ссылке... и - добро пожаловать на форум Masterpro.ws.